
第三天來談談icon的使用。
想必大家對於「忘形流簡報」應該不陌生,其簡報展現形式在每一頁當中通常只有一句話加上一個圖示(icon)去闡述當次簡報的理念思想。
而在商業簡報中,icon使用得當可以將好好地表現其產品特色與故事,無論是用於陳述、比較、時間序列等等,都很好用。
舉個例子來說,這份簡報就使用icon說明如何為使用者提供服務。
https://www.behance.net/gallery/96569375/Sales-Deck-for-Accern/modules/557660171
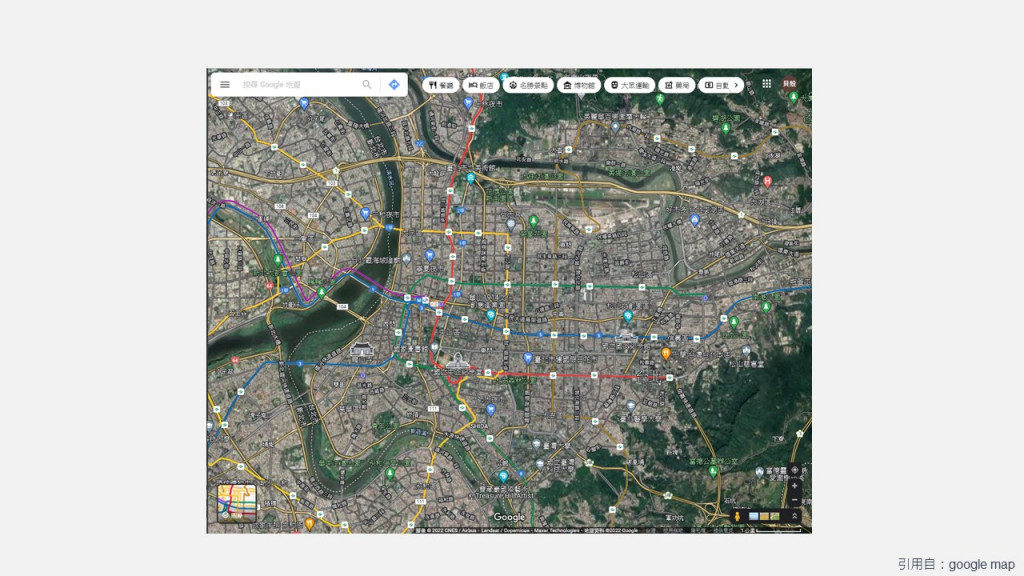
又或者,可以參考像google map這樣使用icon標註空間位置。
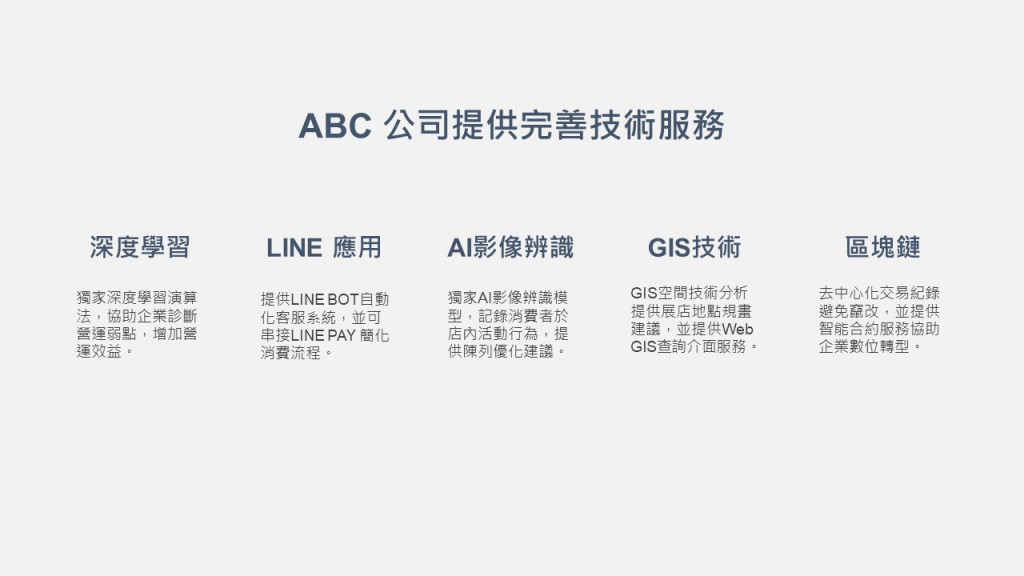
但說穿了,實務上我最常使用icon來增加版面豐富度,舉例來說,假設有一天我要介紹公司現在掌握的技術服務,整理了以下幾個重點,以及技術服務的說明,如果使用純文字展現,雖然清楚,但相對非常無法抓住受眾的注意力。(或者會直接被老闆給退件)
單純加上icon就可以很簡單的讓版面看起來比較豐富。
至於要到哪邊找icon,我推薦以下資源:
Noun Project
https://thenounproject.com/
免費註冊後每天有一定的下載次數可以使用,好處是可以免費下載svg格式檔案,後續要修改都很方便。
Flaticon
https://www.flaticon.com/
免註冊可下載,但註冊後免費下載量比較多,好處是很多成套、彩色的圖案,但是svg格式要付費。
如果要找更多免費資源,可以參考這邊:
https://free.com.tw/category/web-design/free-icons/
如果找不到我想要icon,怎麼辦?
我建議花多一點時間找,或者可以利用多個icon組成一個概念。
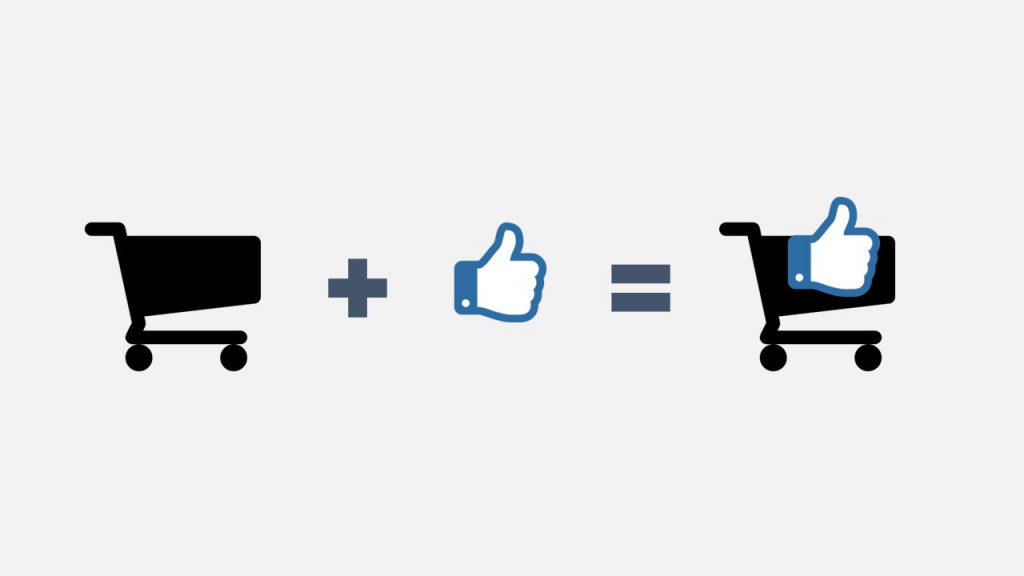
例如我想提供一個演算法推薦購物車清單,但是找不到合適的icon,
所以我找了一個「讚」和一個「購物車」icon組合成新的圖像來呈現。
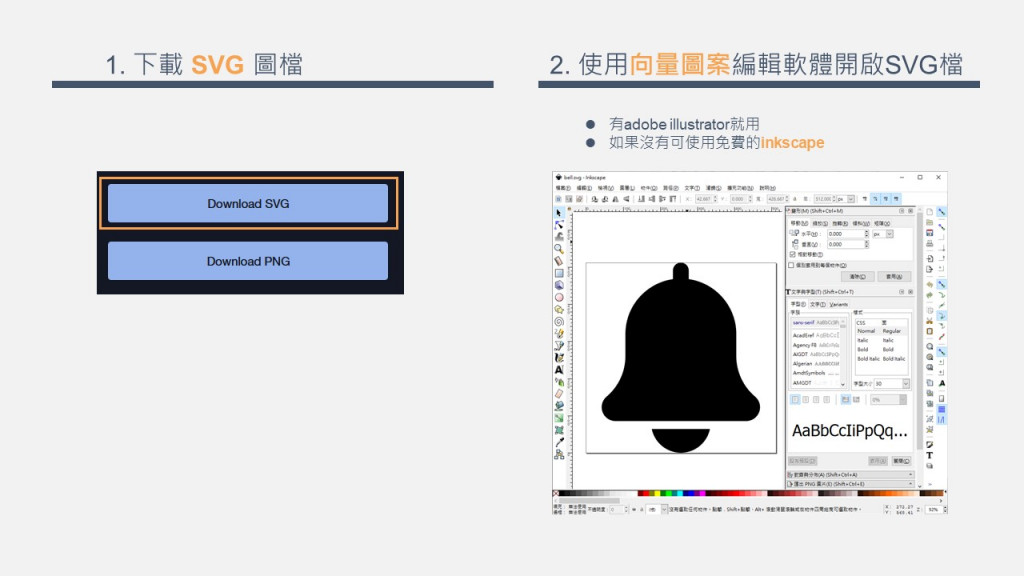
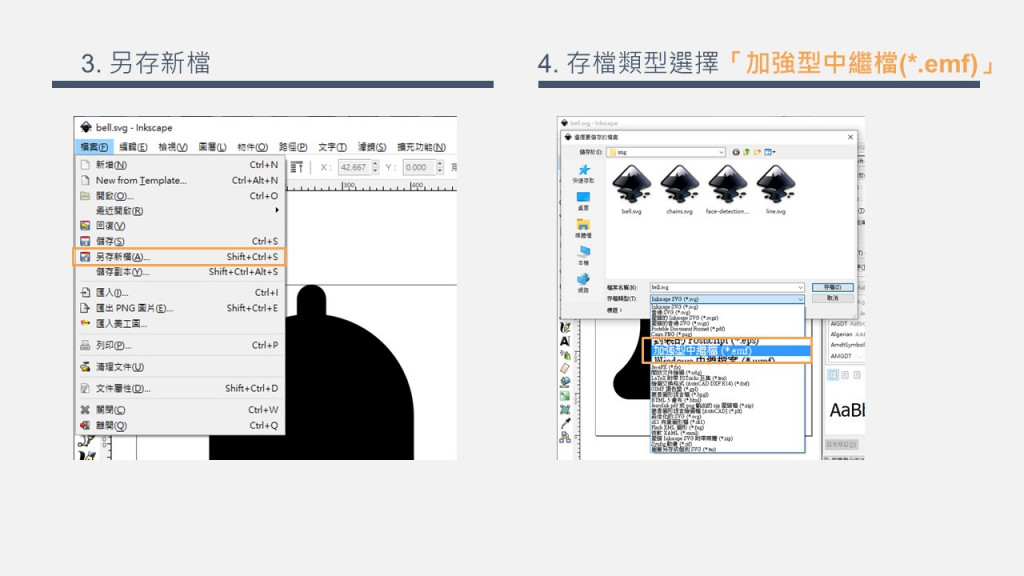
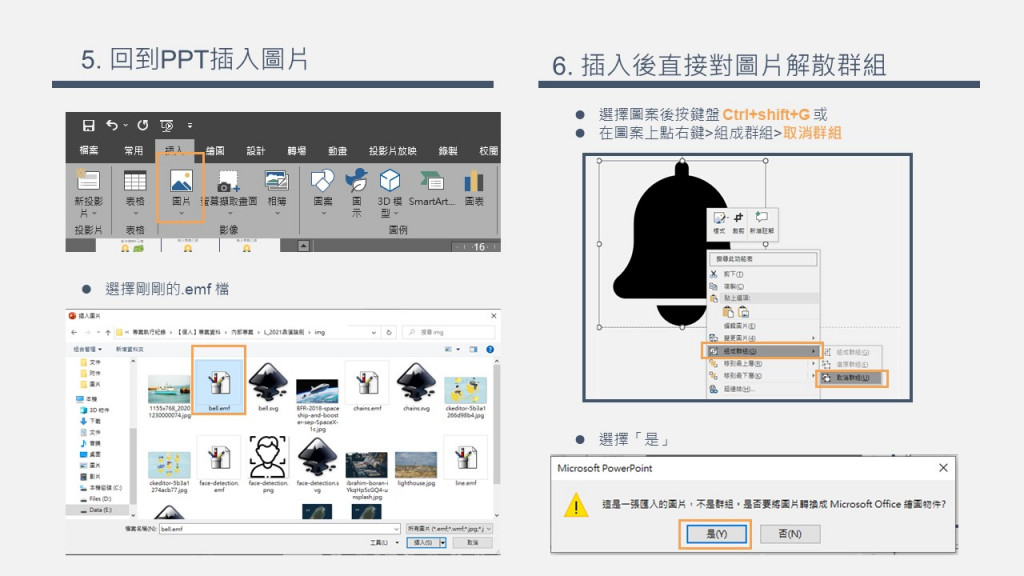
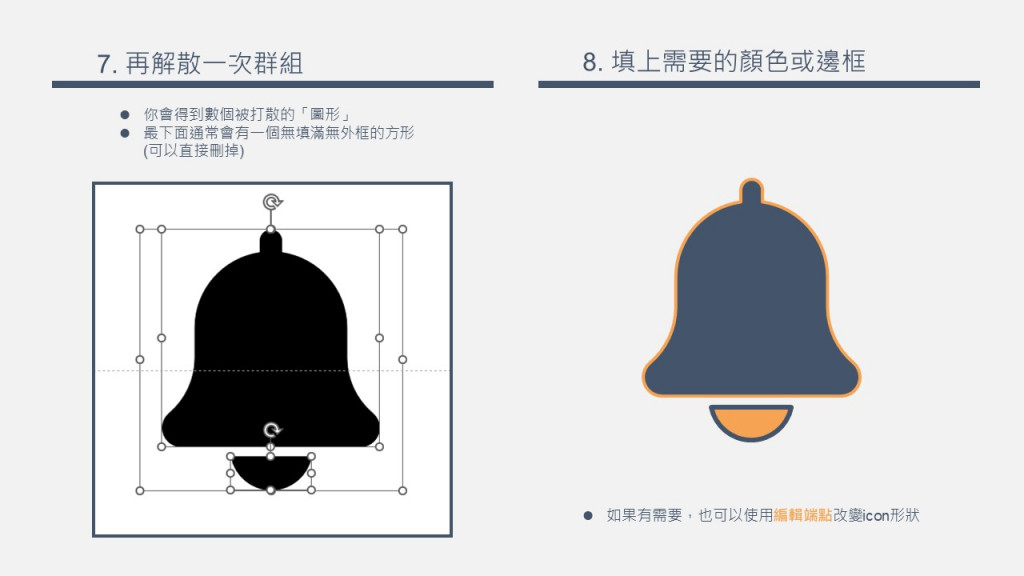
這些網站通常提供的是.png跟.svg兩種類型檔案,大多數時候下載png就很好用了,然而如果像我一樣想要讓配色變得一致,則需要下載.svg檔,並將圖片轉成.emf檔,即可用「新增圖案」的方式把icon放進簡報中,並且可以調整他的邊框及填充顏色,甚至設定一些圖案效果,大致步驟如下。




詳細的步驟,或者如果你未曾安裝inkscape,或者下載到了.eps檔,
可以參考以下教學,這邊的內容很完整。
https://kiwislife.com/use-inkscape-convert-svg-to-ppt/
最後總結今天關於icon的分享:
